پس زمینه فیلم
این عناصر را می توان به راحتی در صفحات و بلوک های مختلف مورد استفاده قرار دهید و سفارشی سازی کنید
شما میتوانید تمام المان های بکار رفته را در قالب استک از
صفحه لیست المان ها ←
مشاهده کنید
پس زمینه ویدیوی محلی
این بخش از فایلهای ویدیویی محلی میزبانی شده روی سرور شخصی شما استفاده میکند که در قالبهای WEBM، MP4 و OGV با استفاده از HTML <video> عنصر کلاس را قرار دهید .videobg و .imagebg در بخش به شرح زیر.
توجه داشته باشید: عنصر پسزمینه ویدیو در دستگاههای تلفن همراه نمایش داده نمیشود، برای این دستگاهها از تصویر پوستر بازگشتی استفاده میشود.
<section class="imagebg videobg height-60 text-center" data-overlay="4"> <video autoplay loop muted> <source src="video/video.webm" type="video/webm"> <source src="video/video.mp4" type="video/mp4"> <source src="video/video.ogv" type="video/ogv"> </video> <div class="background-image-holder"> <img alt="image" src="poser.jpg" /> </div> <div class="container pos-vertical-center"> CONTENT </div> </section>

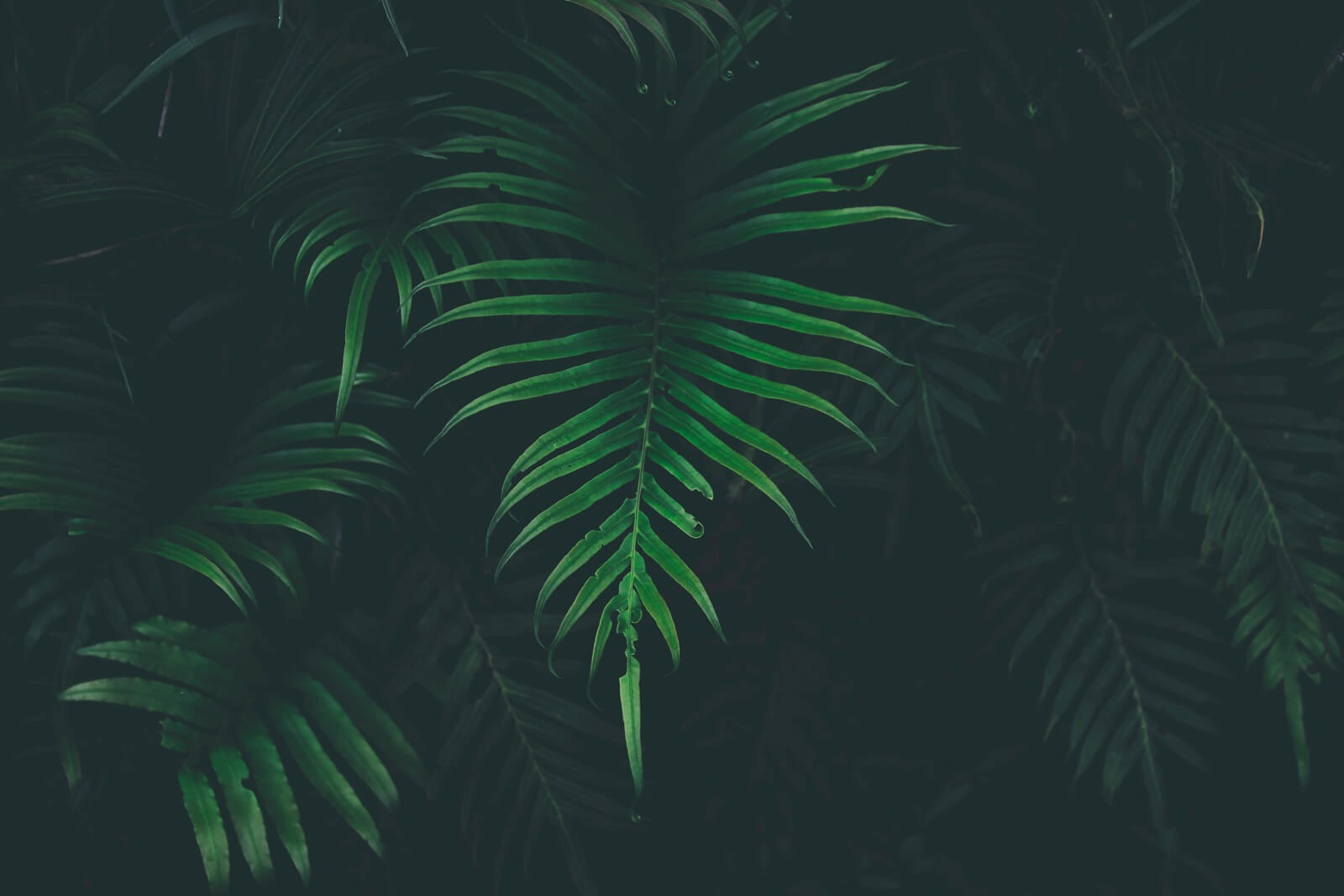
در اینجا یک ویدیوی محلی است که به عنوان پسزمینه استفاده میشود
پس زمینه ویدیوی یوتیوب
این بخش از یک ویدیوی میزبانی شده در یوتیوب استفاده می کند. بخش پسزمینه یوتیوب به یک div با کلاس نیاز دارد .youtube-background با ویژگی داده data-video-url که شناسه ویدیوی یوتیوب است.
جایگزین، اضافه کنید ویژگی data-start-at با یک مقدار عددی برای شروع پخش ویدیو از یک نقطه خاص به عنوان مثال. مقدار 10 ویدیو را در 10 ثانیه شروع می کند.
کلاس را قرار دهید .videobg و .imagebg در بخش به شرح زیر.
توجه داشته باشید: عنصر پسزمینه ویدیوی Youtube در دستگاههای تلفن همراه نمایش داده نمیشود، برای این دستگاهها از یک تصویر پوستر بازگشتی استفاده میشود.
<section class="imagebg videobg height-60 text-center" data-overlay="4">
<div class="youtube-background" data-video-url="VID ID HERE" data-start-at="10"></div>
<div class="background-image-holder">
<img alt="image" src="poster.jpg" />
</div>
<div class="container pos-vertical-center">
CONTENT
</div>
</section>